WordPressの管理画面のカスタマイズの簡易的な方法を紹介します。全てfunction.phpに追加します。
目次
不要な管理バーの非表示化
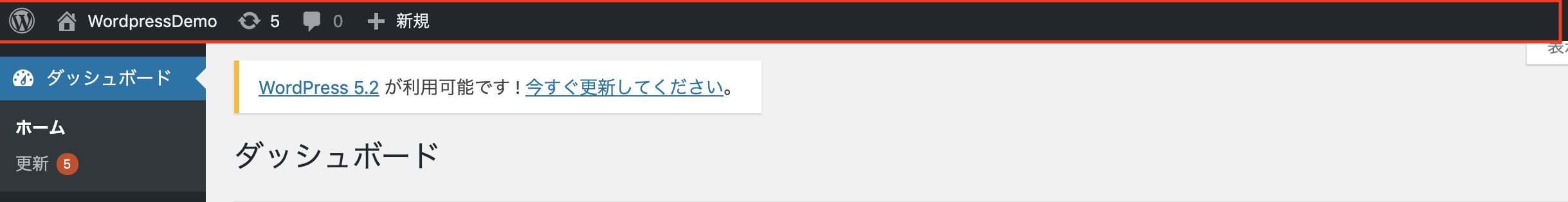
WordPressにログインすると画面上部に表示される管理バーにある内容の非表示方法。非表示にしたくない箇所はコメントアウトで対応してください。

function remove_bar_menus( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( 'wp-logo' ); // ロゴ
$wp_admin_bar->remove_menu( 'site-name' ); // サイト名
$wp_admin_bar->remove_menu( 'view-site' ); // サイト名 -> サイトを表示
$wp_admin_bar->remove_menu( 'dashboard' ); // サイト名 -> ダッシュボード (公開側)
$wp_admin_bar->remove_menu( 'themes' ); // サイト名 -> テーマ (公開側)
$wp_admin_bar->remove_menu( 'customize' ); // サイト名 -> カスタマイズ (公開側)
$wp_admin_bar->remove_menu( 'comments' ); // コメント
$wp_admin_bar->remove_menu( 'updates' ); // 更新
$wp_admin_bar->remove_menu( 'view' ); // 投稿を表示
$wp_admin_bar->remove_node('edit');//固定ページを編集 (公開側)
$wp_admin_bar->remove_menu( 'new-content' ); // 新規
$wp_admin_bar->remove_menu( 'new-post' ); // 新規 -> 投稿
$wp_admin_bar->remove_menu( 'new-media' ); // 新規 -> メディア
$wp_admin_bar->remove_menu( 'new-link' ); // 新規 -> リンク
$wp_admin_bar->remove_menu( 'new-page' ); // 新規 -> 固定ページ
$wp_admin_bar->remove_menu( 'new-user' ); // 新規 -> ユーザー
$wp_admin_bar->remove_menu( 'my-account' ); // マイアカウント
$wp_admin_bar->remove_menu( 'user-info' ); // マイアカウント -> プロフィール
$wp_admin_bar->remove_menu( 'edit-profile' ); // マイアカウント -> プロフィール編集
$wp_admin_bar->remove_menu( 'logout' ); // マイアカウント -> ログアウト
$wp_admin_bar->remove_menu( 'search' ); // 検索 (公開側)
}
add_action('admin_bar_menu', 'remove_bar_menus', 201);
管理メニューの非表示化
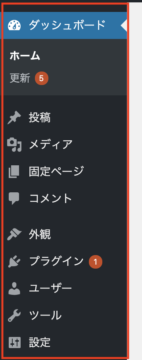
管理画面の左にあるメニューの非表示方法。非表示にしたくない箇所はコメントアウトで対応してください。

function remove_menus () {
global $menu;
unset($menu[2]); // ダッシュボード
unset($menu[4]); // メニューの線1
unset($menu[5]); // 投稿
unset($menu[10]); // メディア
unset($menu[15]); // リンク
unset($menu[20]); // ページ
unset($menu[25]); // コメント
unset($menu[59]); // メニューの線2
unset($menu[60]); // テーマ
unset($menu[65]); // プラグイン
unset($menu[70]); // プロフィール
unset($menu[75]); // ツール
unset($menu[80]); // 設定
unset($menu[90]); // メニューの線3
}
add_action('admin_menu', 'remove_menus');
ダッシュボードウジェットの非表示化
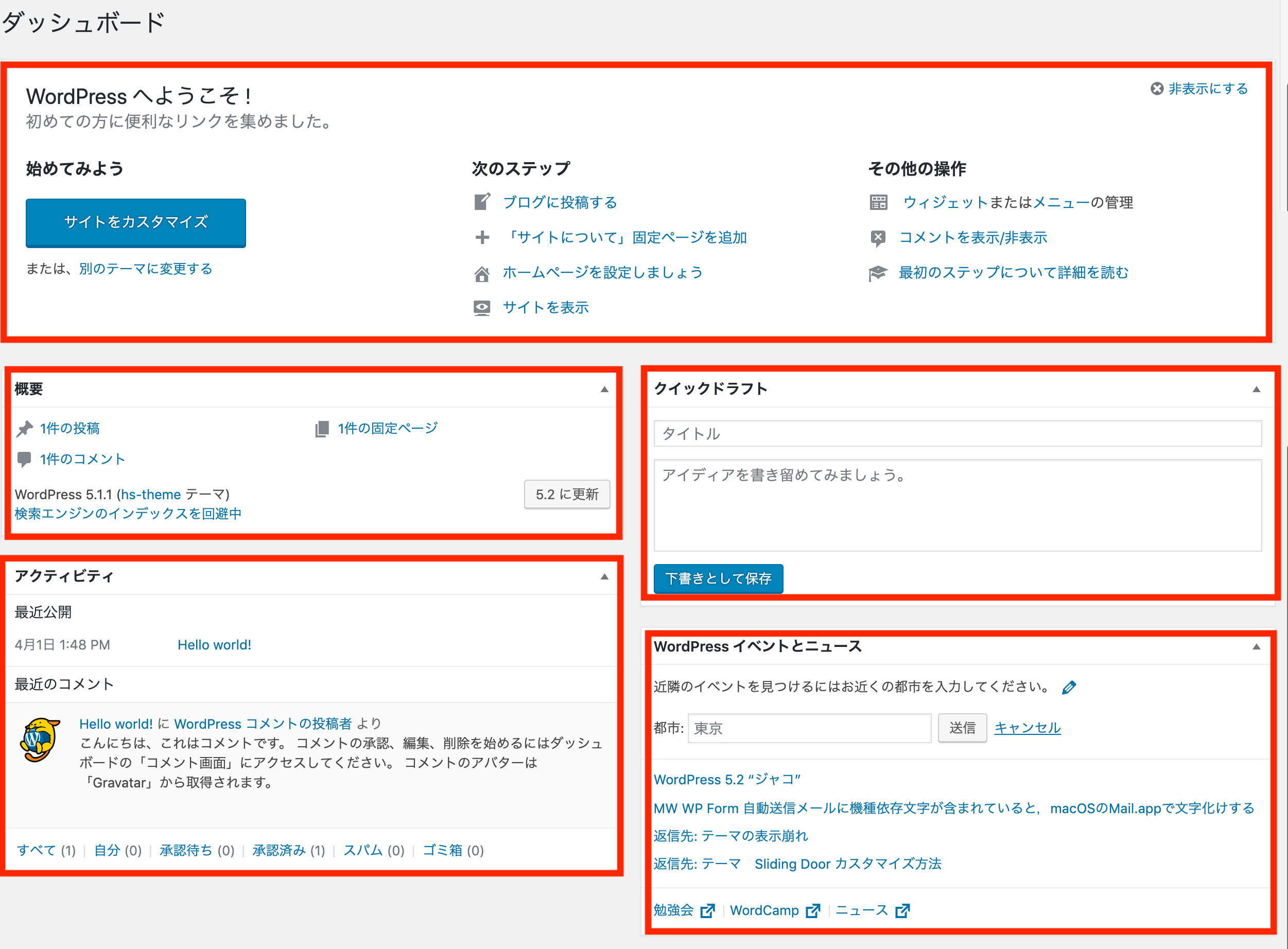
「表示オプション」タブからウィジェットを非表示にすることはできますが、不要なウィジェットをディフォルトで非表示にしておきたい場合に利用します。

function remove_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']); // 現在の状況
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']); // 最近のコメント
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']); // 被リンク
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']); // プラグイン
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']); // クイック投稿
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']); // 最近の下書き
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); // WordPressブログ
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']); // WordPressフォーラム
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity']); // アクティビティ
}
add_action('wp_dashboard_setup', 'remove_dashboard_widgets');
投稿画面のカテゴリーなどのボックスの非表示化
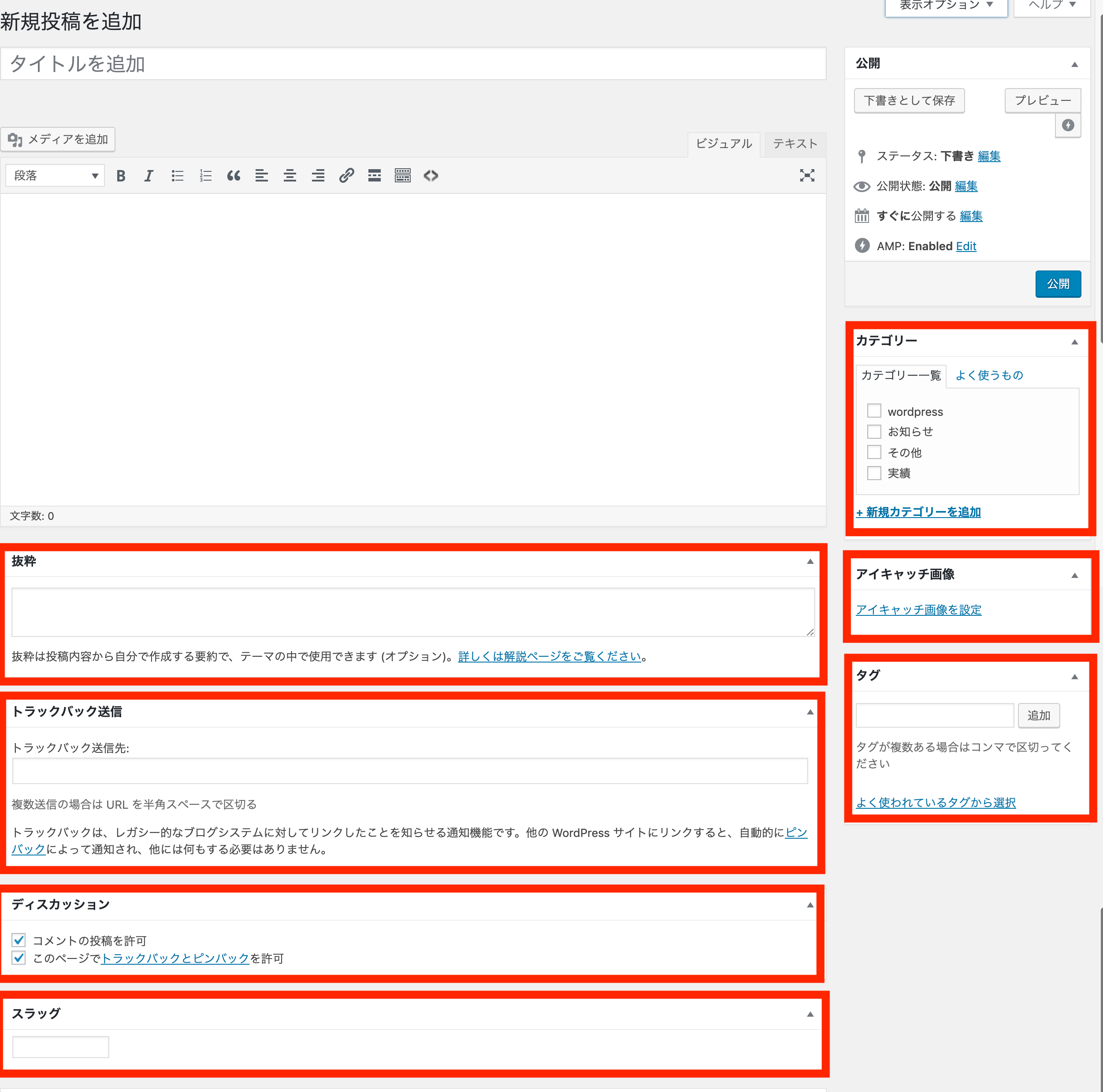
投稿画面にあるカテゴリーや 抜粋、カスタムフィールドなどの非表示方法。

function remove_post_metaboxes() {
remove_meta_box('postcustom', 'post', 'normal'); // カスタムフィールド
remove_meta_box('postexcerpt', 'post', 'normal'); // 抜粋
remove_meta_box('commentstatusdiv', 'post', 'normal'); // コメント設定
remove_meta_box('trackbacksdiv', 'post', 'normal'); // トラックバック設定
remove_meta_box('revisionsdiv', 'post', 'normal'); // リビジョン表示
remove_meta_box('formatdiv', 'post', 'normal'); // フォーマット設定
remove_meta_box('slugdiv', 'post', 'normal'); // スラッグ設定
remove_meta_box('authordiv', 'post', 'normal'); // 投稿者
remove_meta_box('categorydiv', 'post', 'normal'); // カテゴリー
remove_meta_box('tagsdiv-post_tag', 'post', 'normal'); // タグ
}
add_action('admin_menu', 'remove_post_metaboxes');