最終更新日
公開日
プルダウン式カテゴリー一覧の表示方法
Wordpress(ワードプレス)を利用して必ず利用すると言っても過言ではないカテゴリー一覧。今回は、その一覧をプルダウン式で簡単に表示する方法を紹介します。
 Onchangeで選択した際に自動でそのカテゴリー・タクソノミー一覧ページにページ遷移するようになっています。
Onchangeで選択した際に自動でそのカテゴリー・タクソノミー一覧ページにページ遷移するようになっています。
カテゴリー・タクソノミーを取得するには
カテゴリー・タクソノミーを取得するには、「get_categories()」を利用します。主な利用方法は以下の通りです。$categories = get_categories(array('taxonomy' => 'category'));
カテゴリーの代わりに指定したタクソノミーを取得したい場合は、’taxonomy’ => ‘category’の’category’を任意のタクソノミー名に変更します。
その他、取得しないカテゴリーの指定などは公式のリファレンスをご覧ください。
プルダウンにするには
取得したカテゴリー・タクソノミーをプルダウンにするには以下の通りです。<?php
$categories = get_categories(array('taxonomy' => 'category'));
if ( $categories ) {
$cat_selct = '<select name="cat-dropdown" onchange="document.location.href=this.options[this.selectedIndex].value;" class="post-catselect">';
$cat_selct .= '<option value="" selected="selected">カテゴリーから探す</option>';
$cat_selct .= '<option value="'.home_url().'/blog">すべてのカテゴリー</option>';
foreach ( $categories as $category ) {
$cat_selct .= '<option value="'.esc_html( get_category_link( $category->term_id ) ).'">'.esc_html( $category->name ).'</option>';
}
$cat_selct .= '</select>';
echo $cat_selct;
}
?>
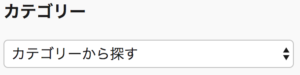
これを表示すると以下の通りになります。
 Onchangeで選択した際に自動でそのカテゴリー・タクソノミー一覧ページにページ遷移するようになっています。
Onchangeで選択した際に自動でそのカテゴリー・タクソノミー一覧ページにページ遷移するようになっています。
お問い合わせ・ご相談はこちら
お気軽に無料見積もり・お問い合わせください。