最終更新日
公開日
WordPress 子ページ一覧を表示する方法
トップページやフッター、固定ページ内に特定の特定ページ内の子ページ一覧を表示することがあったので覚書も兼ねてご紹介します。
get_postsを利用して特定の固定ページの子ページを取得します。今回はタイトルだけを表示していますが必要に応じて変更してください。また、setup_postdataを利用した場合最後のwp_reset_postdata();を忘れずにすることも大切です・・・。
$get_page_id = get_page_by_path("page-slug")->ID;
$args = array(
'posts_per_page' => -1,
'post_type' => 'page',
'post_status' => 'publish',
'post_parent' => $get_page_id,
);
$posts_array = get_posts( $args );
if( !empty( $posts_array ) )
foreach ($posts_array as $key => $post) {
setup_postdata($post);
echo get_the_title();
}
wp_reset_postdata();
}少しずつ簡単にですが解説します。
$get_page_id = get_page_by_path("page-slug")->ID;まず、1行目ですがget_page_by_path()を利用して固定ページのIDを取得しています。page-slugは取得したい固定ページのslug名に変更してください。
1行にまとめていますが下記のようにすることも可能です。こちらの方が分かりやすいかもしれませんね。
$get_page = get_page_by_path("page-slug");
$get_page_id = $get_page->ID;ちなみに、この特定の固定ページのIDを取得できるようにしておくとカスタムフィールドの利用などがしやすくなるので覚えておくとおすすめです。
次に、get_postsの部分です。
$args = array(
'posts_per_page' => -1,
'post_type' => 'page',
'post_status' => 'publish',
'post_parent' => $get_page_id,
);
$posts_array = get_posts( $args );posts_per_pageで取得件数を制御します。今回は、全ての子ページを取得できるように-1としています。必要に応じて変更してください。
post_typeで固定ページにpost_statusで公開中のページに限定し、post_parentで親ページのIDを設定しています。
あとは、if文でページが取得できているかを判別しあればループ内で処理をしていくという形になっています。
子ページの並び替えをしたい場合
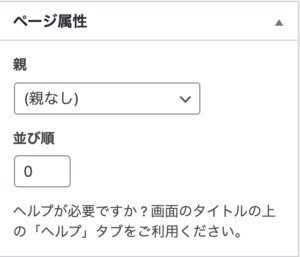
固定ページを並び替え(ソート)したい場合は、固定ページの属性設定にある「並び順」項目の数字の昇順降順でもソートをすることができます。今回は昇順(数字が小さい順)での方法をご紹介します。
変更するのは、下記の画像の並び順の箇所です。

そして、変更箇所は以下のようになります。
$args = array(
'posts_per_page' => -1,
'post_type' => 'page',
'post_status' => 'publish',
'post_parent' => $get_page_id,
'order' => 'ASC',
'orderby' => 'menu_order'
);orderbyで「並び順」でのソートにしorderをASCにすることで昇順としています。降順にする場合は、DESCに変更してください。
お問い合わせ・ご相談はこちら
お気軽に無料見積もり・お問い合わせください。