最終更新日
公開日
カスタムフィールドのススメ
カスタムフィールドとは
Wordpressには「カスタムフィールド」というタイトル・本文以外に別の情報を追加することができます。 このカスタムフィールドを使うことでサイト管理者が投稿の情報を簡単に管理することができるよになります。 求人サイトの場合「給与や休暇・仕事内容」を不動産サイトの場合は「住所や賃料、敷金礼金」などを入力する欄を追加することができます。プラグイン
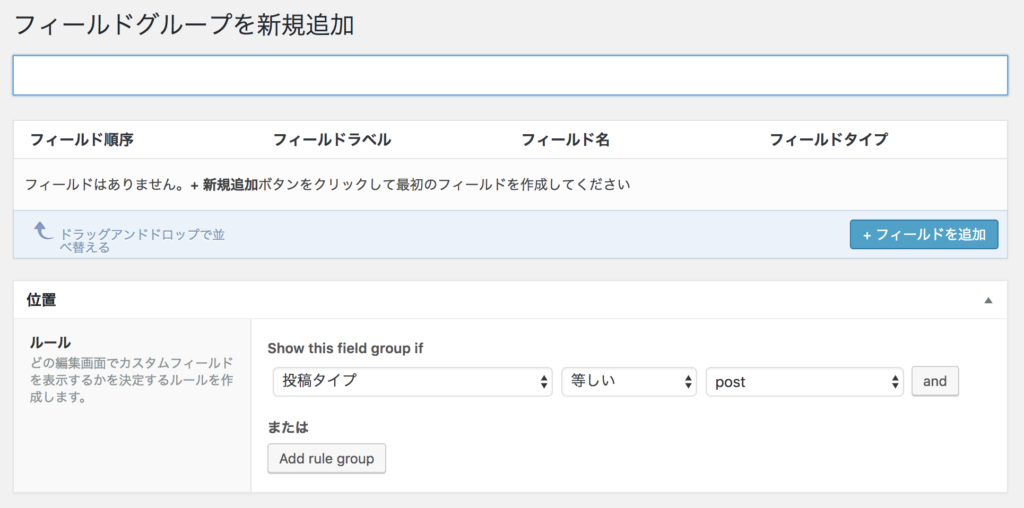
このカスタムフィールドは、プラグインで簡単に管理することができます。 オススメのプラグインは、「Advanced Custom Fields」です。 このプラグインは、柔軟性がよくテキストや数値のみでなく日付やカラーピッカー、写真、マップなどもカスタムフィールドとして追加することができます。 簡単にですがオススメな利用方法を紹介したいと思います。 プラグインの導入の方法については、他サイトをご覧ください。 プラグインがインストールできたら管理画面のメニューに「カスタムフィールド」が追加されていると思います。 そこからフィールドグループの新規追加をクリックすることで新しいカスタムフィールドを追加することができます。 タイトルに名前を書いたら、フィールドを追加をクリックしてください。
タイトルに名前を書いたら、フィールドを追加をクリックしてください。
 「フィールドラベル」、「フィールド名」、「フィールドタイプ」は必須項目です。
「フィールドラベル」は、編集画面に表示される名前です。分かりやすい名前をつけたほうがいいです。
「フィールド名」は、出力する際に必要な項目です。
例えば、「住所」というフィールド名の場合は<?php echo get_field(“住所”); ?>で表示することができます。
「フィールドタイプ」は、先ほどあげたテキストや数値などそのフィールドの入力項目の種別を決めることができます。
最低限この3つを設定するだけで表示することができます。
また、他にも必須項目にすることもでき入力する文字数制限などもすることができます。
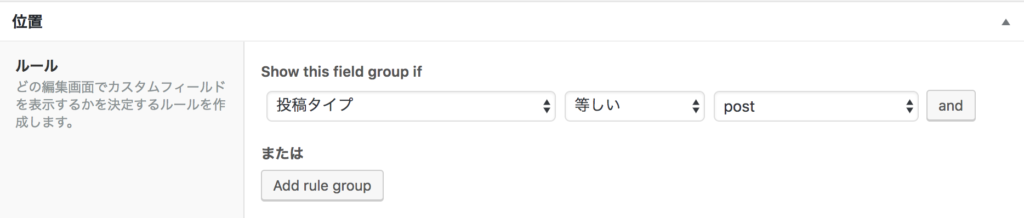
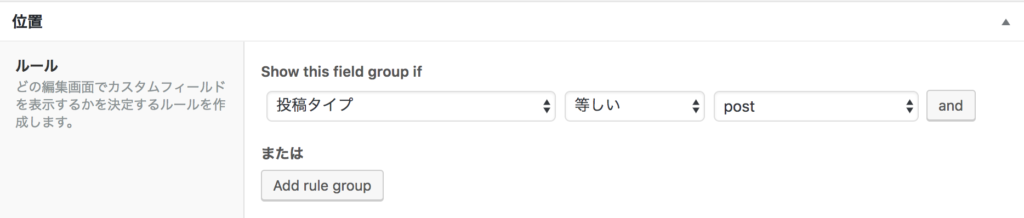
必要なフィールドを追加したあとは、このフィールドをどこに表示するかを「位置」で決めることができます。
ここでどの投稿タイプかまたは、ログインしている権限や親ページなど様々な条件で設定することができます。
「フィールドラベル」、「フィールド名」、「フィールドタイプ」は必須項目です。
「フィールドラベル」は、編集画面に表示される名前です。分かりやすい名前をつけたほうがいいです。
「フィールド名」は、出力する際に必要な項目です。
例えば、「住所」というフィールド名の場合は<?php echo get_field(“住所”); ?>で表示することができます。
「フィールドタイプ」は、先ほどあげたテキストや数値などそのフィールドの入力項目の種別を決めることができます。
最低限この3つを設定するだけで表示することができます。
また、他にも必須項目にすることもでき入力する文字数制限などもすることができます。
必要なフィールドを追加したあとは、このフィールドをどこに表示するかを「位置」で決めることができます。
ここでどの投稿タイプかまたは、ログインしている権限や親ページなど様々な条件で設定することができます。
 「オプション」では、そのフィールドが編集画面のどの位置に表示されるかやコンテンツエディタなどを画面に表示しないように設定することができます。
このオプションにある「style」を”Standard WP metabox”にすると見やすくなるのでオススメです。
「オプション」では、そのフィールドが編集画面のどの位置に表示されるかやコンテンツエディタなどを画面に表示しないように設定することができます。
このオプションにある「style」を”Standard WP metabox”にすると見やすくなるのでオススメです。
 以上、簡単にですがカスタムフィールドの設定方法についての説明でした。
フィールドタイプや位置などをうまく利用することで管理者が管理しやすい管理画面、編集画面を作成することができます。
代わりにこちらで設定することもできますのでお問い合わせよりご相談ください。
以上、簡単にですがカスタムフィールドの設定方法についての説明でした。
フィールドタイプや位置などをうまく利用することで管理者が管理しやすい管理画面、編集画面を作成することができます。
代わりにこちらで設定することもできますのでお問い合わせよりご相談ください。 お問い合わせ・ご相談はこちら
お気軽に無料見積もり・お問い合わせください。